パスのオフセットを活用して、実際にキーホルダーのデータを作ってみましょう。東京の観光地として有名な「浅草」の漢字キーホルダーをつくります
文字のデザインをする
文字を打ち込む

文字ツール(T)を使用して浅草を打ち込みます
お好みの書体に変更します

デフォルトの書体だと、いまいち迫力に欠けると感じたので、筆文字のフォント[KSO 黒龍爽]に変更しました。
浅草らしい和風で、力強いイメージになりました。KSO 黒龍爽はadobe fontに含まれているフォントなので、最新版のイラストレーターをお使いであればだれでも使用できます。
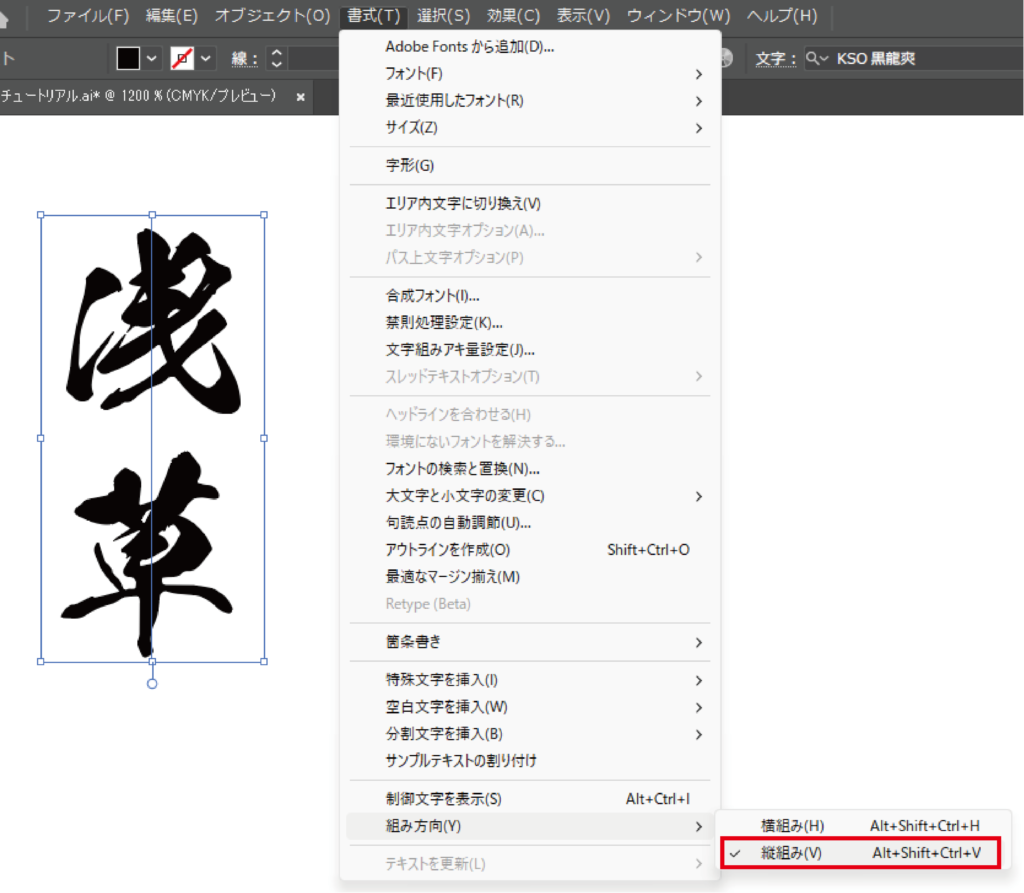
文字を縦書きにします

打ち込まれた文字をみると、横書きよりも縦書きの方が、カッコ良いと思ったので縦書きに変更します
書式 > 組方向 > 縦組み
で縦書きに変更できます
縦組みと横組みにショートカットキーを設定しています。Alt+Shift+CtrlにHとVを組み合わせています。HorizontalとVerticalの頭文字を利用してHとVです。
このアイデアは以前どこかの記事で見て、そのまま利用させてもらった気がします。
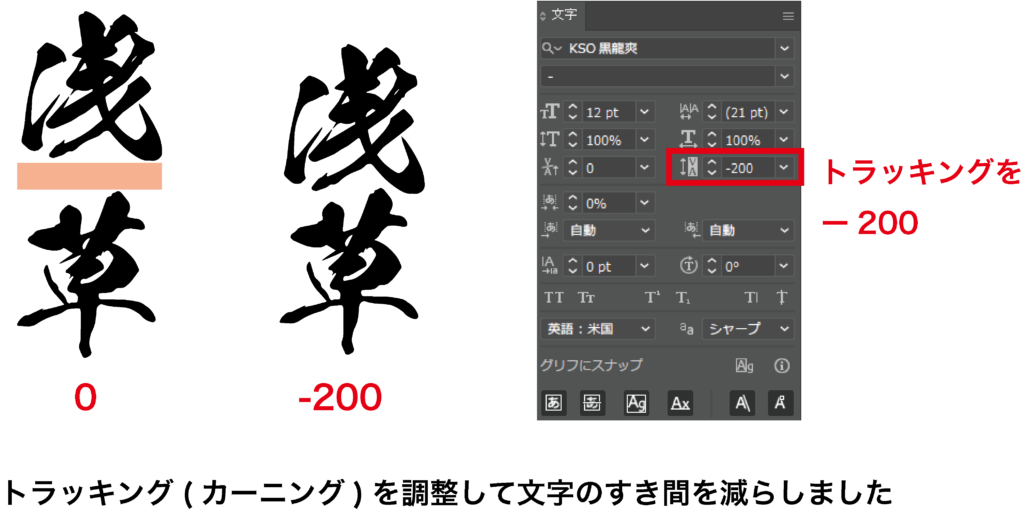
文字のすき間の調整

浅と草の文字の間があいているように感じました。すき間を減らすと力強さと一体感が出ると思ったのでとトラッキング(カーニング)を調整しました。ー200がちょうど良さそうです。
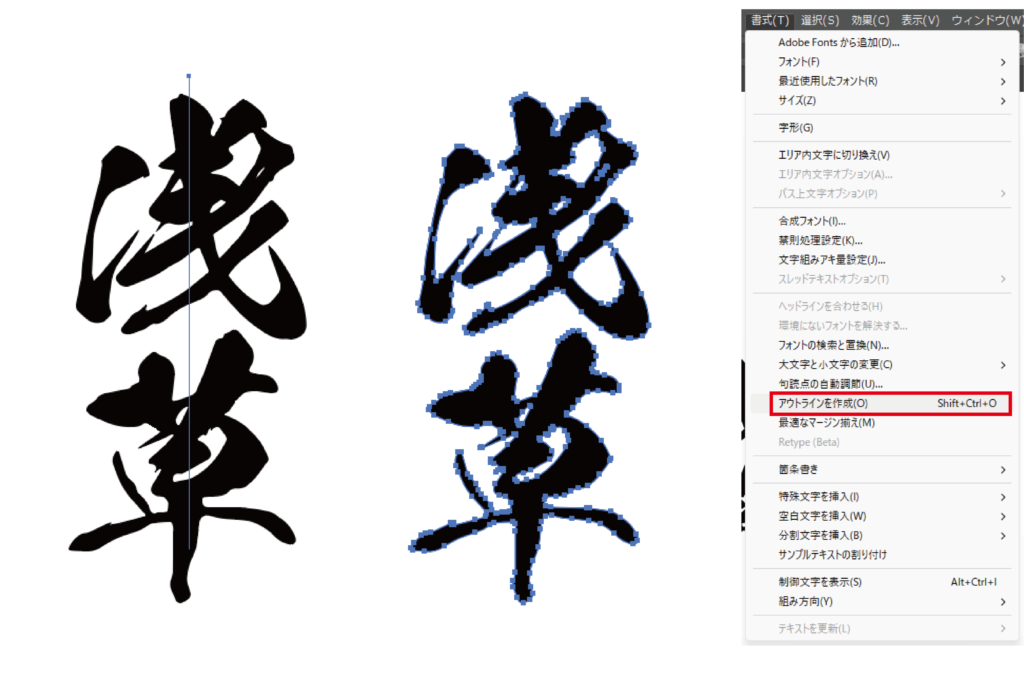
文字のアウトライン化をする

パスのオフセットの効果を適応させるために、文字のアウトライン化を行います。
書式>アウトラインの作成
でアウトライン化が出来ます。よく使う機能なのでショートカットキーの利用が便利です。
ctrl + shift + oでアウトラインの作成が出来ます 。※OutlineのOと私は覚えました。
カット線の作成をする
パスのオフセットを使いカット線をつくる

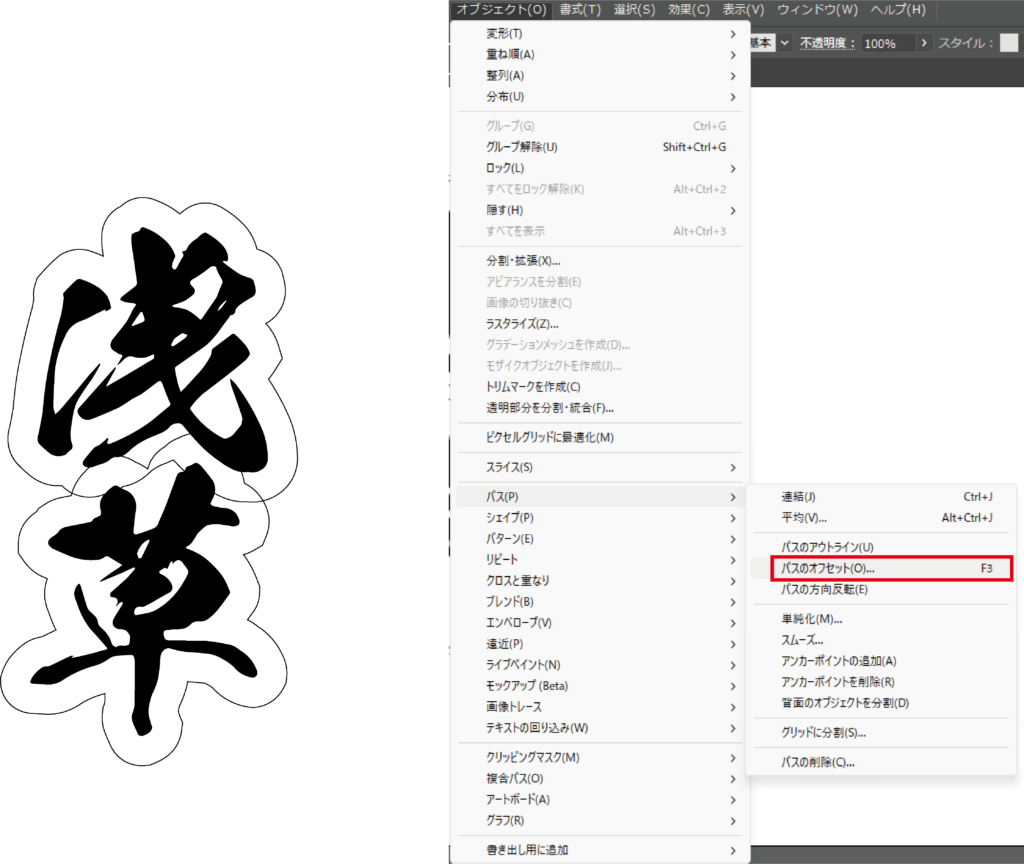
浅草の文字のパス情報を基準にパスのオフセットを使用して、カット線用のパスを作成しましょう。
オブジェクト>パス>パスのオフセット
でパスのオフセットのダイアログが開きます
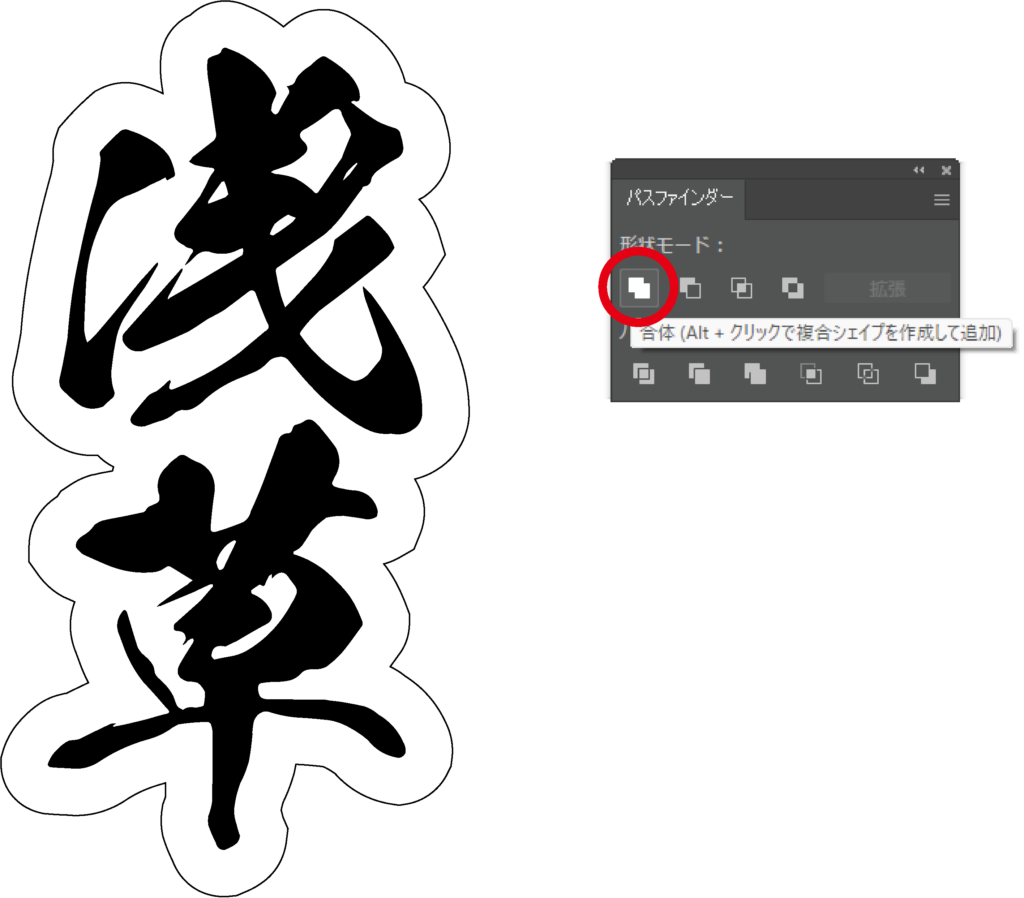
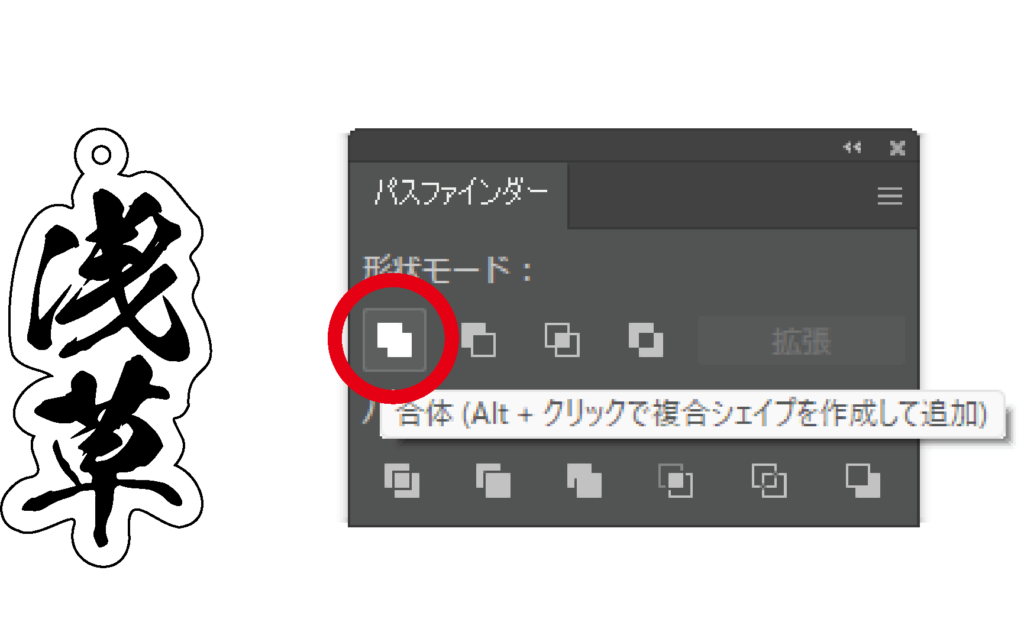
パスファインダーでカット線用パスを合体させる

パスファインダーのパネルの合体を使用して、カット線を合体させて一つの線にします
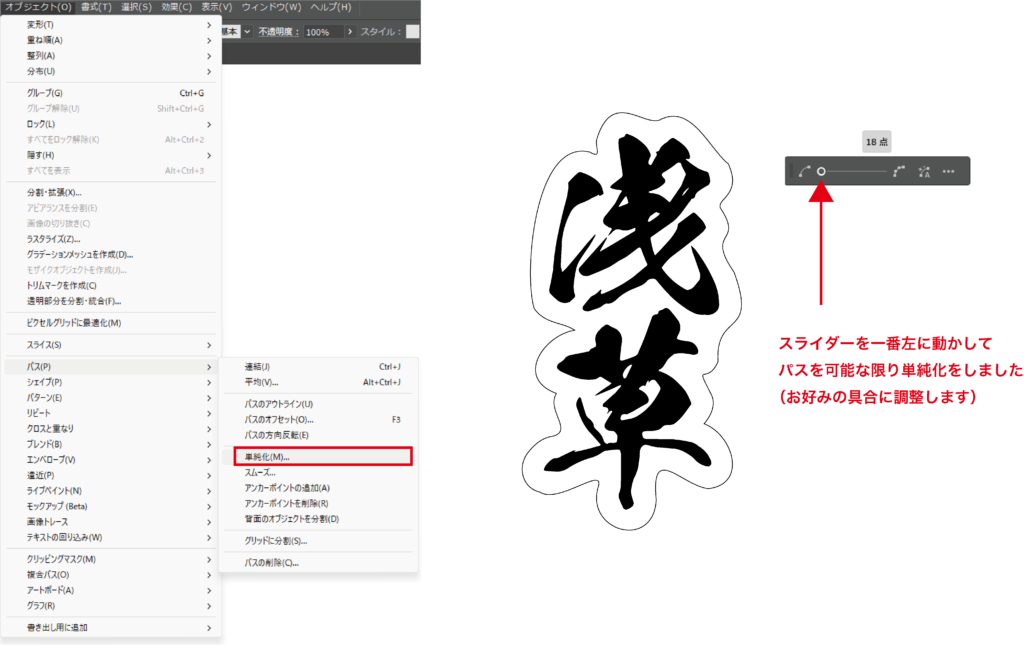
カット線パスをなめらかにする

オブジェクト>パス>単純化
でカット線パスのアンカーポイントの数を減らして、カット線をなめらかでシンプルな形状に調整します。
アンカーポイントの数が多すぎると加工時にギザギザや曇りの原因となる場合があるのでアンカーポイントの数は少ない方が良いです。
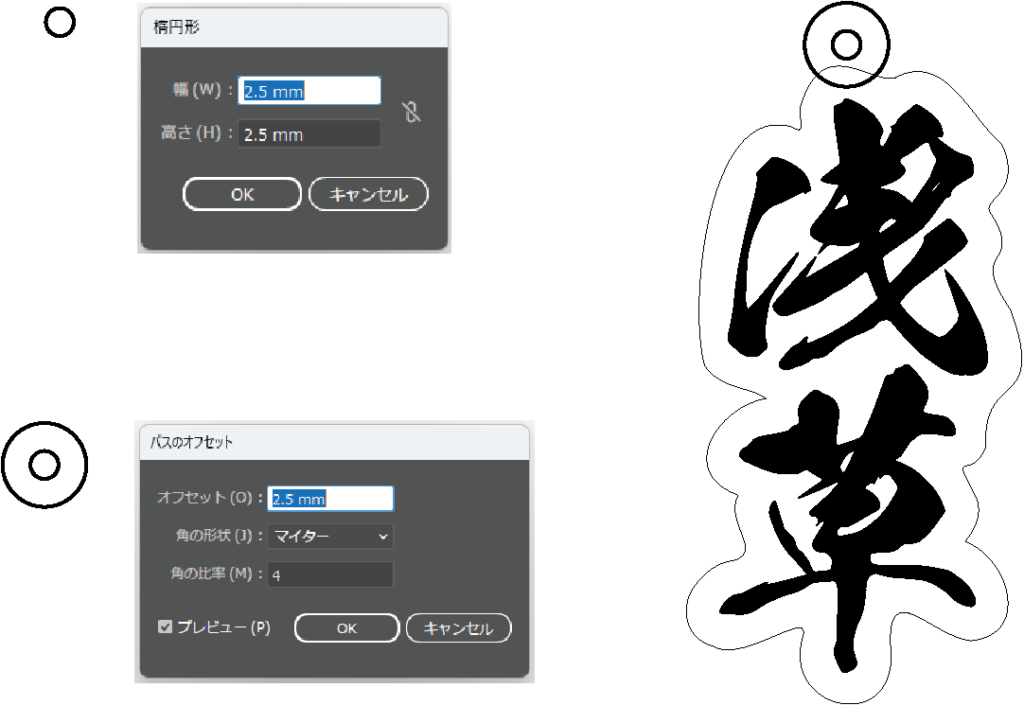
金具取付用の穴を作成する

2.5mmの円を作成し、その円に2.5mmのオフセットを加えたドーナツ型の2重円を作成します。(各自金具に合わせてサイズは調整してください)
パスファインダーで外側の線を合体させる

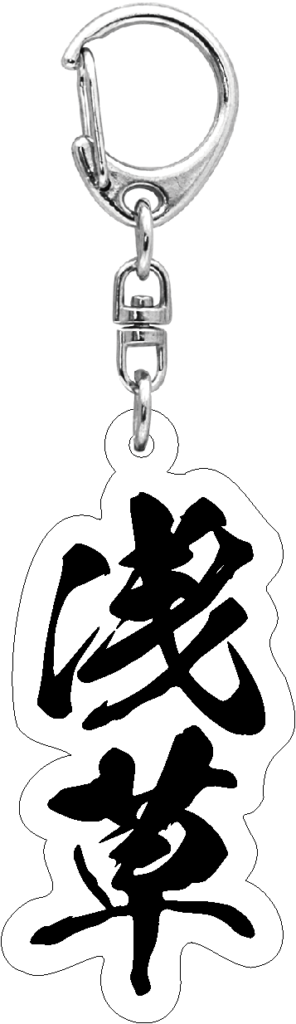
金具を配置して完成

仕上がりがイメージしやすいようにナスカンの金具を配置しました
カット線の太さをすこし細くして完成です。